-

-
Prototypes, Pipelines, and Subsystems
As Technical Art Director, I acted as the interface between
development and content teams, and between prototype and
production systems. I designed experimental processes and
maintained high-throughput asset pipelines.
-

-
Created fx sequencing system in the reactive programming
paradigm. Users could run arbitrary scripts, mutate the
transform hierarchy, and interface with Unity using in/out
streams to chain player actions and gameplay events.
-
Built a mark-based camera system that integrated into the
conversation engine and provided fully-implicit or
simplified controls to non-technical designers.
-
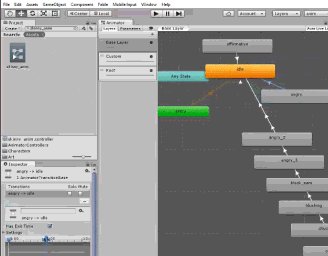
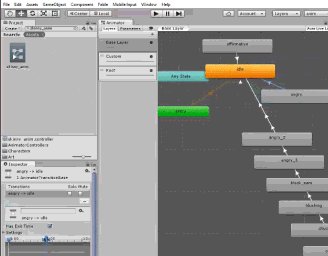
Designed a scriptable system to create animation blend
trees based on per-character scripts. The generators used
inheritance and drove multiple layers of animation with
minimal repeated data. The same functions were used at
runtime to drive in-game animation logic.
-
Wrote asset import pipeline that handled non-joint
animations, per-character mesh controls, prefab creation
and reuse, UV indexing, tagging, and Asset Bundle data
creation. This meant data was owned by content creators
and allowed them to preview their work in-engine early and often.
-

-
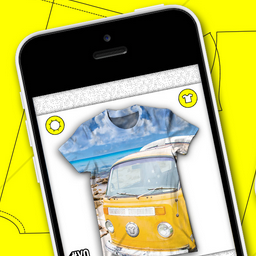
Garment Pattern Generation & Automation
I worked as an automation contractor/consultant for the mobile on-demand
fashion app Yoshirt, which prints and sews full-bleed t-shirts and other
apparel.
-

-
Created a set of Ruby scripts to connect to the
order database, download user-submitted images, and
build a manifest of output products.
-
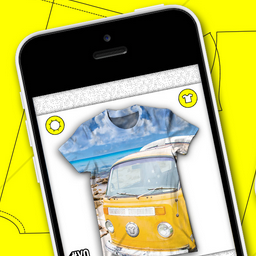
Created several manufacturer-specific Illustrator scripts
that used the manifest to position, trim, and
export the images based on a set of vector product
templates.
-
This replaced error-prone manual processes, allowed for
overnight batching of orders, and reduced the number of
approval/revision steps.
-

-
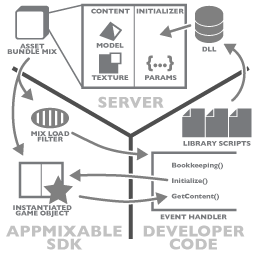
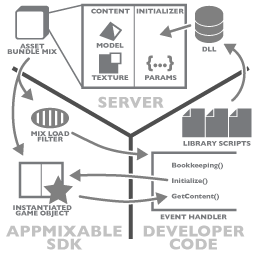
AppMixable
I founded Mosojo with two other multi-disciplinary developers
with the goal of creating an interactive content framework on
mobile. We saw an opportunity to decrease iteration time for
developers and users, and allow rich content to be shared as
easily as static pictures and text. I handled client
architecture and Unity tools coding, as well as some prototyping
for proof-of-concept apps.
-

- Created Unity scripts that enabled rapid asset
creation and delivery by users and developers, using a set
of asset bundles and metadata (mix).
-
Wrote code to store client-side data about mixes, allowing
users to keep attribution chains as they remixed and
reshared content. Deeplinks and user tokens allowed new
users' first experience with an app to feature custom
content. Integrated analytics were provided using the
same system.
-

-
Created Rake tasks and in-editor wrappers, allowing
developers to upload Unity component scripts in a DLL.
JSON mix definitions for the default content were also
created at upload time.
-
Designed and built the remote on-demand build engine that
would recompile mix bundles when content or parameters
changed (edited either by the developer or end user).
-
Created client-side load/unload filters that triggered
3rd-party code events, initialized mix content, and connected it
to the running app.
-

-
Wrote the schema for mix definitions. These definitions
were stored on the server, next to the bundles they
created, enabling prefabs to be remade if the script DLL
was updated.
-
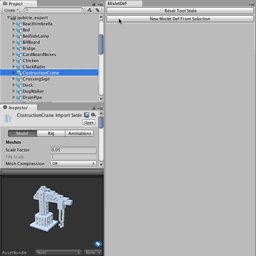
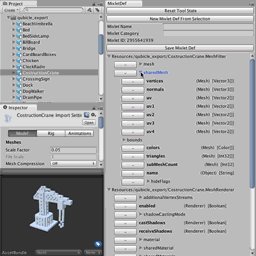
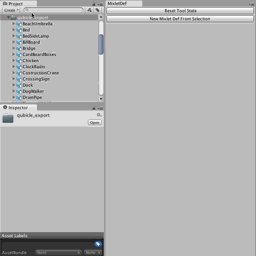
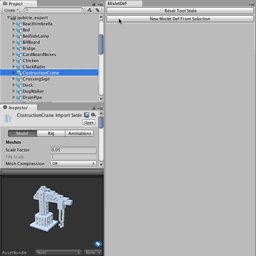
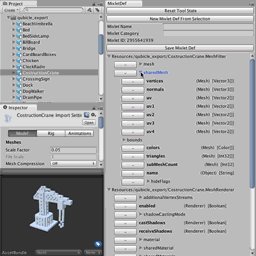
Created Unity tools that used C#'s reflection capabilities
to inspect local prefabs, marking their properties for
inclusion in the definition.
-

-
CastleVille Legends
As lead tech artist on the company's first Unity game, I was responsible for
creating an asset pipeline that minimized modelling and rigging and enabled
the 2D artists as much creative freedom as possible. This involved porting
existing assets from legacy Flash pipelines and creating a system to quickly
create new characters and props.
-

-
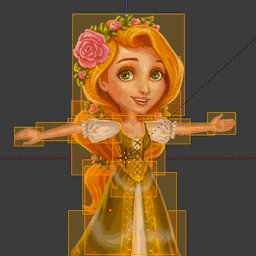
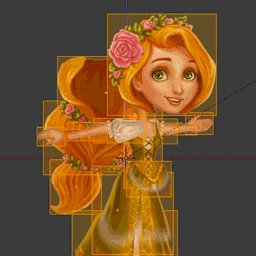
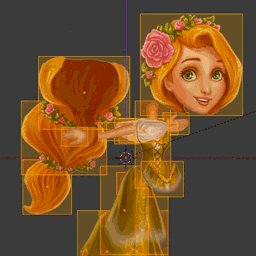
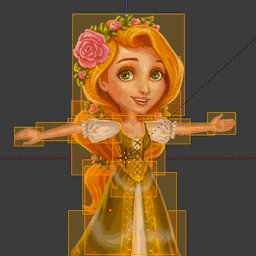
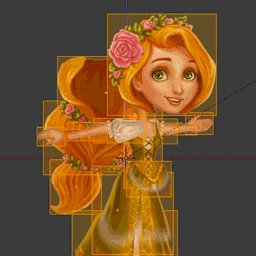
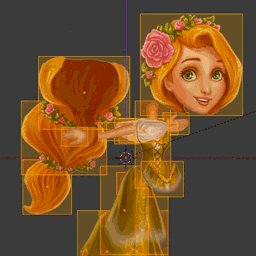
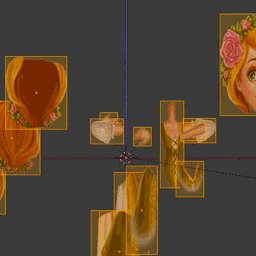
Created a pipeline that generated partially-rigged
models from Photoshop files. An exporter script would
generate and tag intermediate images from the .psd
layers.
-
Wrote a Ruby daemon that watched the export directory and
cropped each image to its bounding box, then created an
atlas for all pieces. All metadata was stored in MongoDB
documents.
-

-
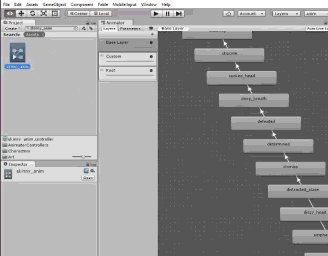
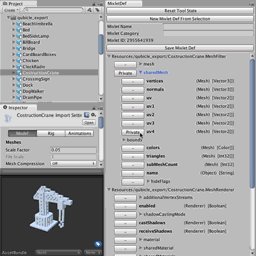
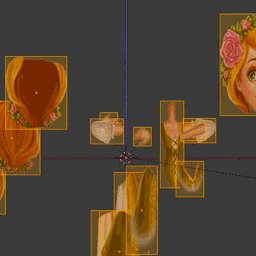
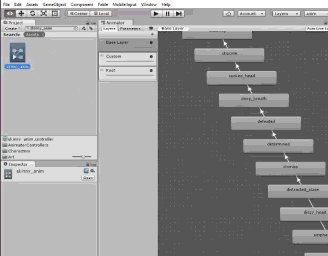
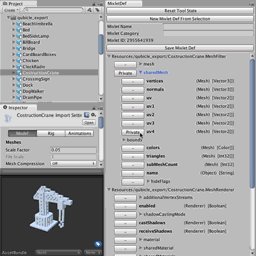
Wrote a Python script that was used by a headless Maya
instance to create billboard geometry from the generated
metadata (shown here in Blender).
-
Ported an existing manual rig-creation script to Python
and automated it to pull values from the generated
metadata. Drivers and their control-shapes were created
for each sequentially numbered image in the atlas.
-
The script also cloned the atlas material, giving
real-time feedback as the UV offset-indices were applied.
This allowed animators to keyframe per-mesh
spritesheet animation.
-

-
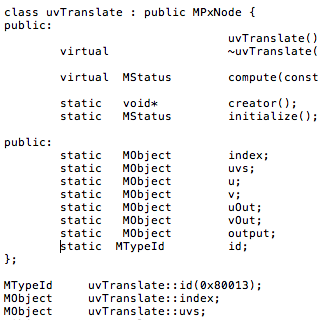
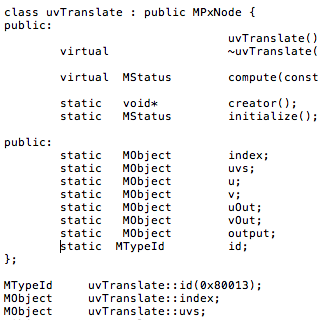
Wrote an export script and custom nodes attached to the
UV-index drivers. This data was then added to the FBX file
via a plugin.
-
Wrote a simple model-importer editor-script to read this
data when the FBX was loaded in Unity. This created the
data structures needed to recreate the animation at
runtime.
-
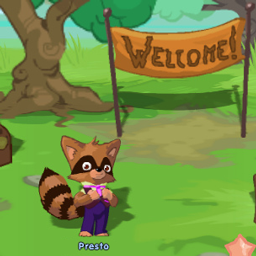
Dream Zoo & Unreleased Project
I worked as lead tech artist with this engine (built on top Cocos2D) over the
course of two games, one released and one that made it to the localized
appstore submit stage. A large part of this process was balancing evolving
product goals with pipeline complexity and the limited resources of early
mobile devices.
-

-
Created an animal shader that used a palette-lookup map to
distinguish areas of independently controlled color, a
value map to select a color fragment from a 1D color
palette, and a pattern map to determine where patterns
would appear on the animal.
-
Packed pattern images into the RGBA channels of a meta
texture, using the same color-lookup model as animals.
Independent uniforms allowed pattern scaling and offset.
-
Created custom tools that allowed viewing and tweaking the
massive combinatorial space, saving artists time and
reducing the content release cycle.
-

-
Created a custom file format with the lead dev to store
character vertex animations in a efficient way. Worked
with a Georgia Tech professor to implement the Edgebreaker
triangle prediction and compression method.
-
Modified the engine for a second project to allow multiple
silhouettes in the same mesh, creating a wider variety of
character profiles.
-
Created asset review and automated scheduling tools to
ensure the Ghostbot outsourcing studio did not become
blocked during iterations on the complex meshes and
textures.
-
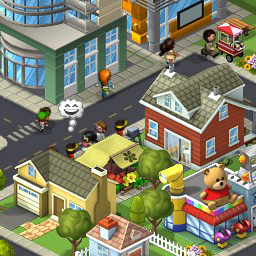
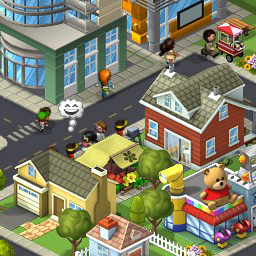
CityVille & Flash Prototypes
I was brought on the CityVille team at an early stage to integrate some of
the Flash PixelBender prototypes I had worked on, and eventually settled into
the role of UI tech artist. I continued working on proof-of-concept
prototypes for gameplay features, as well as streamlining the 2D asset and
metadata pipelines for sprite-based animations.
-

-
Used Flash's PixelBender pipeline to render character sprites
using a UV-lookup texture. A range of textures were then applied to
these sprites at runtime, allowing one spritesheet to be reused
many times.
-
Transitioned the team from SWF-based to programmatic UI,
requiring new processes for exporting vector art, as well
as automation and validation scripts.
-
Created HTML5 tools to slice and optimize animations, as
download size increased over the game's lifetime.
-

Rocket Paper Scissors
2007-2010
-
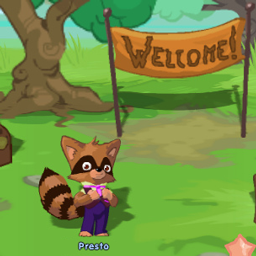
Dizzywood
An online world for kids, Dizzywood combined early experiments in Flash 3D,
chat-client functionality, and an XML-based level and event system. I started
here as a production artist out of art school, and eventually moved into a
lead artist position, where I worked to retroactively bring consistency to
the many styles that had been used during the product's lifecycle.
-

-
Designed characters that were animated using 3D motion
data applied to Flash vector shapes.
-
Used masks and shape-tweens to simulate profile shape
changes.
-
Created custom tools in Adobe Air to aid in pathfinding, minigame
creation, and level design.
-

-
Wrote custom metadata to integrate character assets into
the game. Player Avatars and NPCs used different rendering
systems, the former being runtime-assembled, and the
latter traditional SWF animations.
-
Managed the many source and production files that made up
the world. This was was a challenge, mitigated by careful
file and directory organization. Continuous integration
meant assets were never final, and had to be quickly
located for editing.
-

-
Created game areas and placed props manually, and later
wrote custom layout tools that would generate the XML data
for buildings, props, and NPCs.
-
Finalized and broke down concept art into billboard assets
that were then positioned to maintain the illusion of
depth.
-
Used palette changes and forced perspective to increase the sense
of depth in the relatively shallow environments.
-

-
Component-Based Animation Engine
A hobby project to create a custom game engine with a focus on
live animation. Written in C++ (working toward not using any std library) and
Lua.
-

-
Wrote a system to load components at runtime from lua
scripts and attach them to the init/update/render loop.
-
GLSL shaders and materials are attached to models for renderable
components.
-
Created Blender-style view controls and virtual trackball
for viewing objects.
-
Notebook Wiki
I created a personal wiki using Sinatra and Markdown because I wanted a
zero-friction way to keep an editable record of my notes. I keep a moleskine
with me, but never remember to review it. Having a browser-based version
means I actually keep track of the ideas.
-

-
Designed and coded an ultra-lightweight solution that did
not rely on in-viewer editing, instead using Vim to edit
pages.
-
Created the server as Rack middleware so it can be run
alongside other custom tools (a task tracker and
sequential calendar)
-
Illustration
While I have transitioned into coding and tools, I started my
career in illustration and continue to use the skills and
training I learned as a production artist.
-

-
Piece for my art school review portfolio. Acrylic on board.
-

-
Style-test for the Siren comics anthology book.
Digital.
-

-
Style-test for children's book. Acrylic on board.
 FableLabs2015-Present
FableLabs2015-Present
 Yoshirt2015
Yoshirt2015
 Mosojo2013-2015
Mosojo2013-2015


 Zynga2010-2013
Zynga2010-2013





 Rocket Paper Scissors2007-2010
Rocket Paper Scissors2007-2010


 Personal WorkEternally
Personal WorkEternally